Ola amigos!!
Que tal escrever o texto por cima de um fundo bem fofo ?
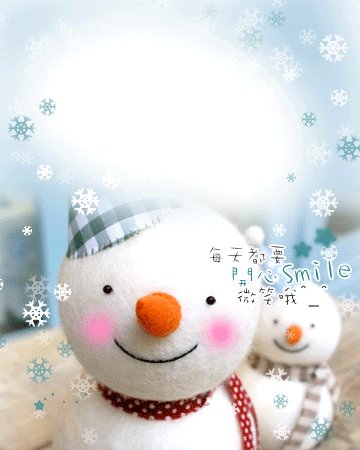
Veja o exemplo abaixo. Nesse estilo é possível selecionar o texto normalmente a imagem fica como um background.
No final do Post confira uma seleção de imagens para usar como fundo.

A gloria descrita de Deus
não é comparável é mais;
Seu manto se estende até o céu,
a sua gloria reflete o seu poder;
Seus olhos são chamas de amor,
sua voz é coragem e Fé;
Ele é a esperança e a paz
que todos procuram no céu.
Obrigada Meu senhor!
Copie o código abaixo, cole antes de </Head> e salve.
|
<style type="text/css">#bljaIMGte{float:left;position:relative;}#bljaIMGte .bljaIMGtex {width:320px;position:absolute;top:10px;left:14px;}</style> |
------------------------------------------------------------------------------
Agora copie o código abaixo e cole no Post.  Lembrando que antes de começar a escrever o seu post clic na opção HTML. Lembrando que antes de começar a escrever o seu post clic na opção HTML. |
|
<div id="bljaIMGte"> <img src="ENDEREÇO DA IMAGEM" /> <div class="bljaIMGtex" style="color:#000000;"> <p> Seu Texto </p> <p> Novo Texto </p> </div> </div> |
Selecionei algumas imagens, copie o endereço que esta dentro da caixinha e cole no código.
































Não conseguiu usar? Clic aqui WWW
Imagens retiradas de pesquisas na Internet se usar por favor de os créditos é proibido reblogar.
|







 Desde: 07/07/12
Desde: 07/07/12 Você visitou o DP:
Vezes
Você visitou o DP:
Vezes


Amei o tutorial, já favoritei aqui. Quem sabe eu use lá no blog algum dia né? é bem fofo. Beijos!
ResponderExcluirNosso Capricho
► apsmass.blogspot.com
ai que maravilha esse tuto !!! Dany queria muito que vc ensinasse a como pôs background no linkwit , aprendi a mudar a cor dele , mas por background ainda não sabia. bjsssss
ResponderExcluirQue tutorial mais lindo.
ResponderExcluirwww.blogueirajussara.blogspot.com.br
Que legal, fica super fofo :)
ResponderExcluirBeijos,
placestyle.com
Ameei lindos >< Seguindo seu blog , amei ele lindo !! Vem participar do sorteio que esta rolando lá no blog
ResponderExcluirhttp://bolhaarosada.blogspot.com.br/2012/10/1-sorteio-do-blog-thipos-bolha-arrozada.html
Aii, que tudooo!!
ResponderExcluirAdoreeeeiii!!
Vc sempre arrasa nos posts! ;)
beeijos.
contornoperfeito.blogspot.com.br
Que legal!! Adorei *---*
ResponderExcluirhelp-adolecentro.blogspot.com.br/
Lindoooo, e obrigada por ir lá comentar no meu blog! =D, sem querer ser chata mas já sendo, como se personaliza a área dos comentários?
ResponderExcluirhttp://facebook.com/brogandome/
http://brogandome.blogspot.com/
http://saorimonroecobain.tumblr.com
@carolposeidon
haimmm q legal...adorei o tuto...=]
ResponderExcluirhttp://domeujeito100.blogspot.com.br/
aaaawn que lindo o post, e o lay, e tudo! Nossa, primeira vez que eu to aqui *-* Parabéns mesmo, lindo ♥ Obrigada pela visita *-* volte sempre lindona, s2
ResponderExcluirGarota Bipolar
We ♥ HTML
Cupcake de chocolate
Beezos. :3
Nossa, mas que coisinha mais fofa! Amei esse tutorial Dany, parabéns!
ResponderExcluirSaudades de ti no meu blog, hein? u_u
Tem post novo lá! Beijos e bom feriado!
http://sugar-dance.org
Onnnnnnnnnnnw que fofooo esse tutorial
ResponderExcluirvou com certeza colocar no meuu blog!
saudades daqui, to sumida né? pq eu to trab agora, mais sempre eu vou dá uma corrida aquiiii!
amoooo seu blog!
beijooooos
Lilica Lima
nossa que legal! ja vou salva a tutorial para quando eu tiver tempo fazer direitinho!
ResponderExcluirbjãoooo
sonhos-perdiidos.blogspot.com/
lindos mesmo, beijos
ResponderExcluirsuas dicas continuam sempre otimas
ResponderExcluirvc faz templates free ??
meu Deus que coisas mais lindas amiga..
ResponderExcluirBeijocas Pink♥
Loucas Por Pink (◕‿◕✿) )
http://renatinhaloucaporpink.blogspot.com.br
Adorei o tuto!flor entra no meu blog e se gostar segue?
ResponderExcluirwww.indo-a-paris.blogspot.com