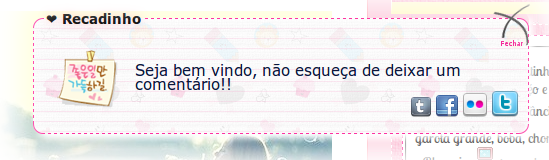
Ola!! Tudo bom com vocês? Hoje é o dia de Tutoriar!! E reservei um muiiito legal. Vamos aprender a colocar um Pop-Up no blog que fica muito fofo e meiguinho, ele é super util você pode deixar um recado para os seus visitantes, fazer pedidos e colocar links de suas redes sociais. Esse modelo foi personalizado por mim, mas pode ser modificado a sua escolha. Vamos lá? Nível Fácil


-------------------------------------------------------------------------------------
Copie o código abaixo cole em HTML/Java Script e salve.
<style type="text/css"> #aviso{ width:500px; padding:5px; position:absolute; z-index:5000;} .caja-aviso{ border:1px dashed #FF1493 ; /* Cor da borda */ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; -webkit-box-shadow: 5px 5px 6px #ffffcc; -moz-box-shadow: 5px 5px 6px #ffffff; box-shadow: 5px 5px 6px #Ffffff; background-image: url('http://i111.photobucket.com/albums/n159/docedani/back9.png'); /* Background do fundo */ padding: 10px; font-family: Verdana, Geneva, sans-serif; color: #0B173B; /* Cor do texto */ } .letrero-aviso { /* estilo do aviso recadinho */ font-size:10pt; font-weight:bold; color:#000000; text-shadow: 0px 0px 10px #FFB6C1;} </style> <div id="aviso" style="left:250px; top:150px; padding:0;"> <div align="right" style="margin-bottom:-50px;"> <a href="javascript:closeit()" ><font face="lucida sans" size="1"> </font> <img valign="middle" src="http://i111.photobucket.com/albums/n159/docedani/marcadores/x-2.png" style="vertical-align:middle;"/></a></div> <fieldset class="caja-aviso"> <legend class="letrero-aviso" align="left"> ❤ Recadinho</legend> <img src="http://i111.photobucket.com/albums/n159/docedani/kawaiipng/pngbyannyzblog67.png"align="left"/><br><br> Seja bem vindo, não esqueça de deixar um comentário!! <div align="right"> <a href=" Endereço da página no tumblr " target="blank"><img src="http://i111.photobucket.com/albums/n159/docedani/icone/tumblr_m7j3b7yiQ01r6yzvz.png" width="20"/></a> <a href=" Endereço da página no Facebook " target="blank"><img src="http://i111.photobucket.com/albums/n159/docedani/icone/tumblr_m7j3ahZEWs1r6yzvz.png" width="22"/></a> <a href=" Endereço da página no Flickr" target="blank"><img src="http://i111.photobucket.com/albums/n159/docedani/icone/tumblr_m7j3appWPn1r6yzvz.png" width="24"/></a> <a href=" Endereço da Página no Twitter " target="blank"><img src="http://i111.photobucket.com/albums/n159/docedani/icone/tumblr_m7j3boHe0O1r6yzvz.png" width="26"/></a></div> </fieldset> <script> function closeit(){ document.getElementById("aviso").style.visibility = "hidden"; } </script> </div><div class="clear"/></div> |
Siga o passo a passo para personalizar. Icones que você também poderá usar::
Obrigada pela visita e carinho, seja sempre bem vindo(a). Até a próxima.

Dica Legal:
Se você deseja deixar um recado apenas em uma determinada página, Quando estiver escrevendo uma postagem copie o código e cole no final. Sempre Que um visitante acessar a Página o Recadinho irá surgir.
(Fique tranquilo(a) O código não vai aparecer.
Clic em Visualizar antes de Salvar







 Desde: 07/07/12
Desde: 07/07/12 Você visitou o DP:
Vezes
Você visitou o DP:
Vezes


ai amiga que dica legal....
ResponderExcluirhttp://renatinharosapink.blogspot.com.br
Beijocas Pink (◕‿◕✿) )
Que legal! Adorei o tutorial!
ResponderExcluirBeijos
blogmodaonline.blogspot.com
Muito legal esse tutorial!
ResponderExcluirBeijos,
Camila Angelina
http://cantinhodacaps.blogspot.com.br (agora com TEMPLATE ANIMADO)
Own, que bonitinho!
ResponderExcluirMuito obrigada, Dany, pelas dicas e mimos.
Seu blog sempre tem posts úteis e fofos, <3
www.shoeccessful.blogspot.com.br
Legal, vou fazer o que tu disse, na verdade é medo mesmo de fazer caca..kkk
ResponderExcluirPode fazer um tuto mostrando como coloca o facebook na aba do lado assim como ta o teu?eu nao sei..kkk
Bjos :*
http://sombraeblushmakeup.blogspot.com.br
Anotado Pâmela, assim que possível estarei disponibilizando no blog esse tutorial. E não tenha medo, como disse antes crie uma conta teste é fácil. Beijos grandes.
ExcluirDany, nessas imagens de exemplo, quando passa o mouse, se expande. Você tem como ensinar isso?
ResponderExcluirClaro Cássia ^.^. Assim que possível estarei disponibilizando esse tutorial também!! Entrarei em contato. Beijokinhas
Excluirbem legal, adorei o tutorial =)
ResponderExcluirhttp://himi-tsu.blogspot.com.br/
Ai que lindo! Sempre quis saber como se fazia isso, já favoritei ;)
ResponderExcluirBeijos♥
carismaticaoficial.blogpost.com
Oi Dany, obrigado pelas dicas la no meu blog, adorei seu comentário, bem eu não mecho em html, mas acho que a dica e bem útil né? xoxo
ResponderExcluirhttp://dezahoffmannmoda.blogspot.com.br
Só aprende mexendo mesmo Andreza, Muitos aprendem porque gostam e usam para trabalhos outros por mera curiosidade e rob que é o meu caso rsss. é fácil amiga, vamos tentar? Beijokinhas.
ExcluirDany que lindo e charmoso seu blog.
ResponderExcluireu e mamis AMAMOS!!
Estamos seguindo com o maior prazer e vamos passear sempre por aqui.
PARABÉNS!!!
Apareça sempre que puder, será muuuitoo bem vinda amiga.
Fique com o Papai do Céu.
Aus 1000 e Beijos 1000 com carinho das amigas,
KIPPY & LILLY
Dany que lindo e charmoso seu blog.
ResponderExcluireu e mamis AMAMOS!!
Estamos seguindo com o maior prazer e vamos passear sempre por aqui.
PARABÉNS!!!
Apareça sempre que puder, será muuuitoo bem vinda amiga.
Fique com o Papai do Céu.
Aus 1000 e Beijos 1000 com carinho das amigas,
KIPPY & LILLY
Que lindo que fica Dany!
ResponderExcluirBeijos querida!!
♥ Sempre Linda ♥
http://alwaysbeautif.blogspot.com.br/
O tutorial é lindo, com certeza vou usar no próximo lay!
ResponderExcluirAdorei seu comentário lá no blog (respondi por lá também, rs), e to passando pra dizer que já li os termos e aceito me afiliar sim! Já te coloquei entre meus afiliados ^^
Beijos ♥ Jeito Único
Adorei a dica. Pretendo usar! obrigada pela sua visitinha no meu blog! bjks
ResponderExcluirwww.UniversoAdolescenteblog.blogspot.com
Que lindinho! E seu blog também *o*
ResponderExcluirSorteio layout personalizado
amei o tutorial, mais achei ele um pouco grande amr nao tem como diminuir o tamanho?? se tiver me passa obg, post novo xoxo http://fastfashionpink.blogspot.com.br/
ResponderExcluirNossa! Que dica importante... adorei...
ResponderExcluirVim conhecer e to seguindo, pois amei seu cantinho.
Venha conhecer meu blog tb:
www.israelcompras.com
Bjks
Vivi
ai que tutu legal amei! e o resultado é super!
ResponderExcluirhttp://kelly-club.blogspot.com.br/
Fica muitooo fofoo!!!Amei
ResponderExcluirestou seguindo aqui tbm!!
bjoos
noisconectados.tk
Oii Dany,
ResponderExcluirEstou agradecida pela visita no meu blog ;)
Uma vez procurei tanto por esse tutorial, agora sei onde achar,né?
É muito fofo seu blog, Parabéns!
Seguindo!
http://tirandoaletra.blogspot.com.br
Esse aqui também é muito bom. Só que no meu blog não ficaria legal uma imagem bem chamativa se eu fosse colocar nas minhas postagens como você fez. Mas, para tudo se tem um jeito :r: hahahaha
ResponderExcluirBeijos Dany :j:
http://leticiac04.blogspot.com.br/
Olá!
ResponderExcluirGostaria de saber se tem o tutorial das imagens que expandem do texto, pois não encontrei.
Parabéns o Blog é muito Lindo!
Marli
silveiramarli@yahoo.com.br
Nossa amei mesmo de paixão seu saite!!!
ResponderExcluirQueria ter um igual ao seu!
Como faço para ter parceria?
Me blog é:http://frescurademeninaglam.blogspot.com.br/
rebloguei blog perfeito !
ResponderExcluirOlá Dany!
ResponderExcluirSua dica ficou perfeita. Já estou usando. Como modifico o código para aparecer somente uma vez?
Parabéns pelo blog!
Ola tudo bom ^^
ExcluirBom para utilizar apenas em uma página vc deve copiar o código e ao invés de adicionar em HTM/Java script cole ele na página que deseja utilizar ou seja cole em uma postagem.
Sempre que alguém acessar ele vai aparecer apenas nesses posts. espero ter ajudado.. beijinhos
Oi Dany! Amo teu blog. Aliás vc está de parabéns por trazer tantas novidades boas e proveitosas para nós. Estou precisando de ajuda!!! Help-me gata!...Eu preciso que uma pop-up seja aberta em determinado horário no meu blog. Ex: Que às 19h00 abra-se uma pop-up e só feche às 21h40min para que os visitantes do blog tenham acesso ao site do Ustream para palestra ao Vivo. Abraços e desde já fico agradecida!
ResponderExcluirOi Dany , eu simplesmente amei o seu blog .
ResponderExcluirMas eu amei aquele "Gadget" ou código pra pessoa colocar o nome .
Não encontrei aqui no seu blog , pode ensinar como fazer ?
Ou me manda um e-mail : chriss2julia@gmail.com
Vejo que aqui só tem meninas, porém, seu tutorial me serviu muito bem. :D Modifiquei o pop-up e deu tudo certo, obrigado.
ResponderExcluir